こちらの記事では、WordPressのログインページのアドレスを変更する方法と管理ページからのログインページへのリダイレクトを制限する方法を紹介しました。
WordPressのログインページに対してこんなことを思っている方におすすめな内容になっていると思います。

ログインページのさらなる強化を図りたい

画像認証をつけたい
この記事を読んだあとに、画像認証を必要な場所に設定していただければと思います。
画像認証をおすすめする理由
WordPressのログインページを守る方法は様々あります。他のサイトでもたくさん紹介されています。例えば…
- インストールフォルダを変える
- ログインページのアドレスを変える
- 画像認証を設置する
- google reCaptchaを導入
などなど。
それぞれに特徴があり、どれを導入するか迷うところかもしれません。
僕のオススメは、「出来得る限り全部やる」です。
とはいえ、今回のテーマは画像認証なのでそのことについてのみ触れていきます。
他の対策と比べると、画像認証を付加すると単純に入力する項目が1つ増えます。
1つ増えることは、結構面倒くさいことなのですが、僕はセキュリティにはその面倒くさいことがとても重要だと考えています。
また、画像認証だと、画像を見てその中を認識して入力する必要があるため、更に面倒くさくなります。
画像認証で英数字よりひらがなを押す理由は、英数字は外国の方もわかりますが、日本語での画像認証は日本語がわかっていないと対応できないためです。
これらの理由によって僕は画像認証をオススメしています。
僕がおすすめしているプラグイン、SiteGuard WP Pluginは国産であり、日本語での画像認証が利用できます。
プラグインインストール方法
プラグインのインストール方法は、こちらの記事で紹介していますので割愛しますね。
画像認証設定方法
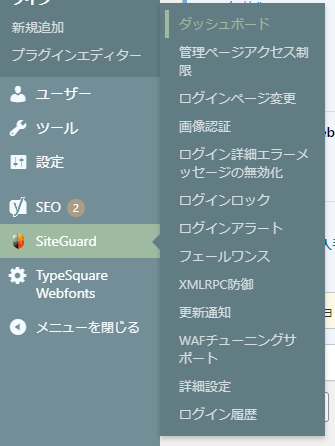
1.メニュー→SiteGuard→ダッシュボードを選択します。(画像認証でも構いません。その場合は、手順3まで読み飛ばしてください。)

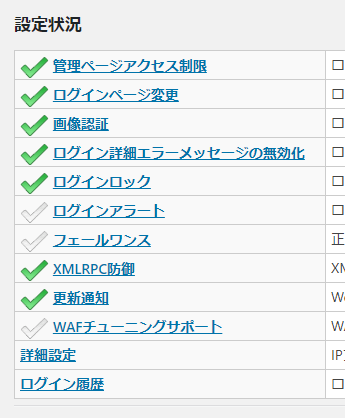
ダッシュボードが表示されます。
2.ダッシュボードから画像認証を押します。

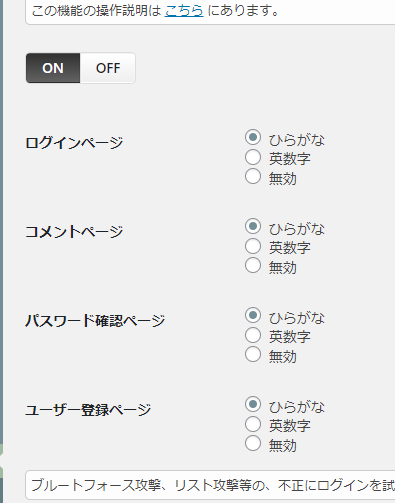
画像認証のページが表示されます。
3.ONのボタンを押します。(ボタンが黒くなっていれば押さなくてもOKです。)

4.各ページでどのように設定するかを選択することができます。
設定項目は、ひらがな・英数字・無効の項目があります。
今回は、画像認証をログインページに設置したいので、ログインページのひらがなを選択します。
もし、英数字にする場合は、英数字にチェックを入れます。
その他のページもひらがなにしておくのがよいと思います。
5.変更を保存を押します。
変更が完了します。
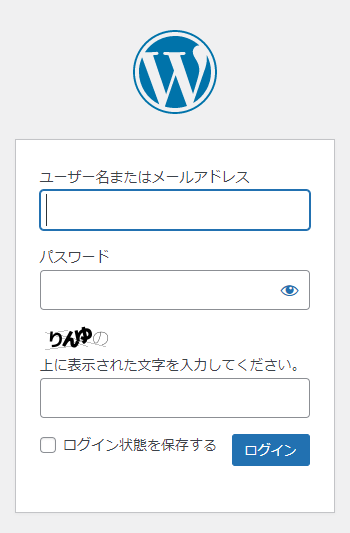
変更後は、ログインページが次のような表示になり、表示された文字を入力しないとログインできなくなります。

以上です。
まとめ
いかがでしたか?画像認証をログインページに設定する方法を紹介しました。
画像認証を日本語で設定できるところが個人的なオススメポイントです。
もし、いま設定されていないのであれば今すぐ設定されることをおすすめします。
インターネットは世界中に公開されているので、アクセスの大小関わらずヒトゴトにしてはいけないと考えています。
サイトのセキュリティを設定することは、サイトを守ることにもつながります。
プラグインを使用することで難しくなりがちなセキュリティもカンタンに設定できます。
これを機に、サイトのセキュリティを見直し、セキュリティを強化してはいかがでしょうか。



コメント